前言
在之前的文章中我推荐过一款让wordpress中的markdown编辑器——WP githuber md。在使用的过程中,我发现该编辑器插入代码块不管你在设置中如何调整样式都无法应用(或者说是支持的语言很少)这篇文章就教大家如何让其支持更多代码的代码块插入。
WP Githuber MD开启代码块插入样式
ps:如果知道如何开启代码块样式的小伙伴可以直接跳过这一段。
点击设置,在点击WP Githuber MD进行设置

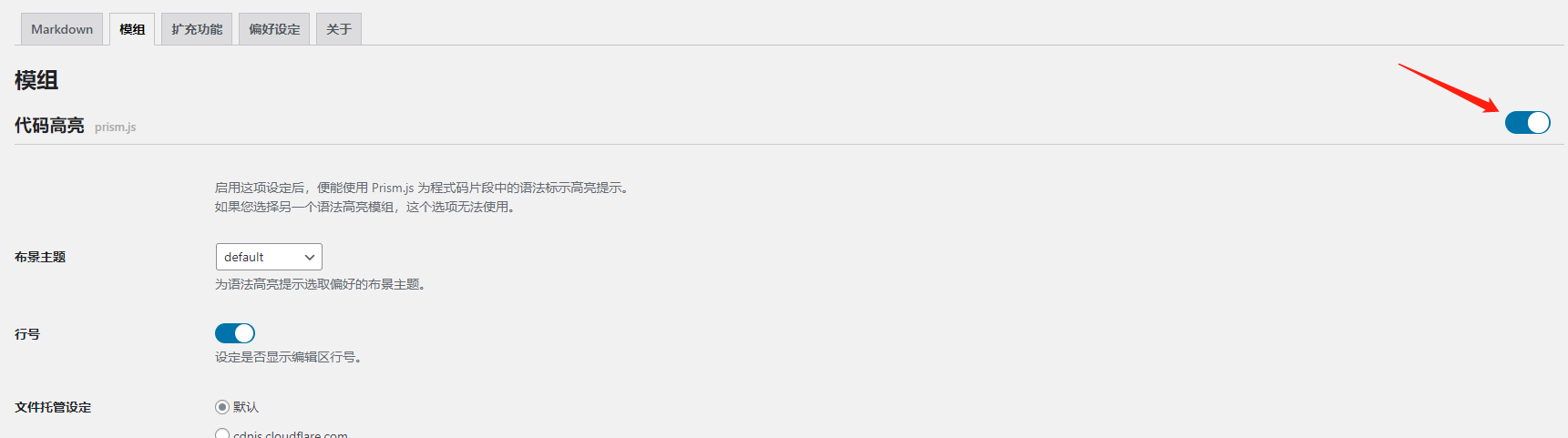
点击模组打开prism.js

滑倒最底下点击保存更改

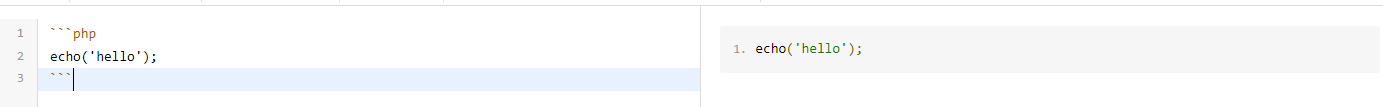
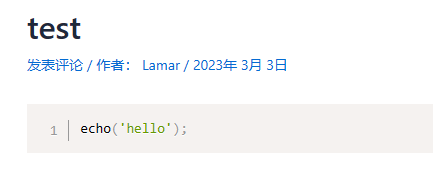
我们插入一段代码块进行测试

查看文章

WP Githuber MD支持更多编程语言
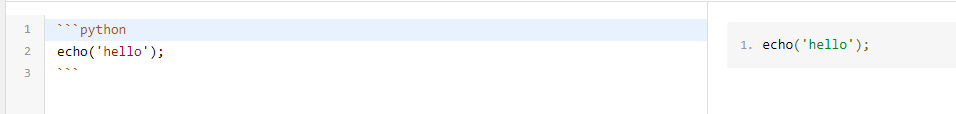
打开prism.js之后,当你使用php时是正常可以显示的,但是当你使用别的语言,比如说python,他的样式就会失效。

效果如下图

这里我们可以下载更新Prism使其支持更多的语言
更新Prism
ps:此处以宝塔为例
也可通过本站下载:点击下载Prism 1.29.0
- 若您通过本站下载,可以直接跳过一下github通过宝塔远程下载的步骤,直接将下载的压缩包上传至服务器即可
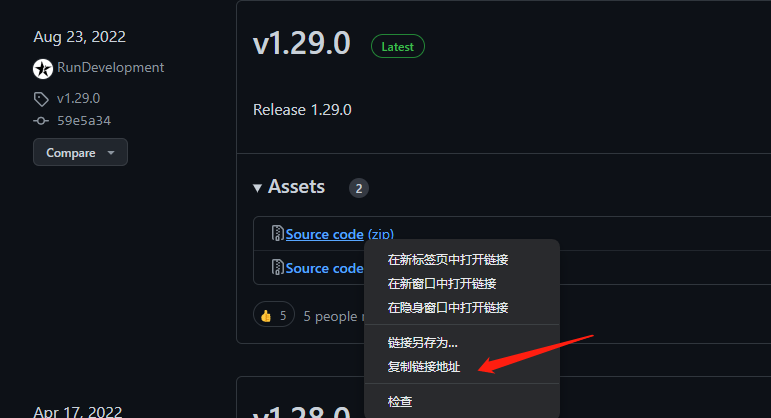
访问:https://github.com/PrismJS/prism/releases
右键Source code(zip),点击复制链接地址

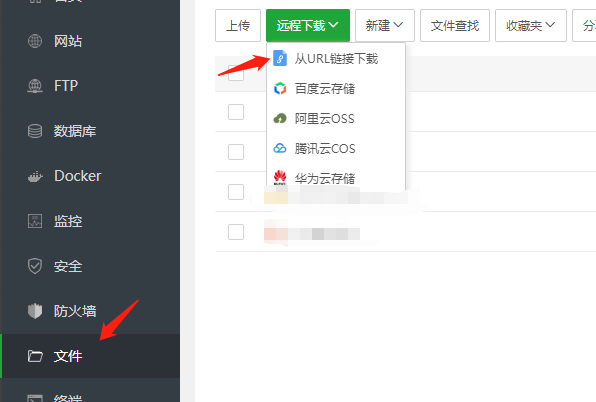
打开宝塔界面在文件中点击远程下载,点击URL

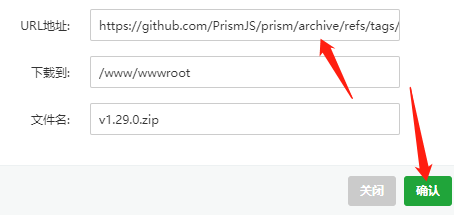
将刚才复制的连接复制到URL地址栏中,点击确认

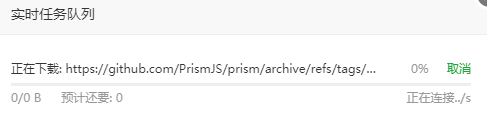
这时便开始下载

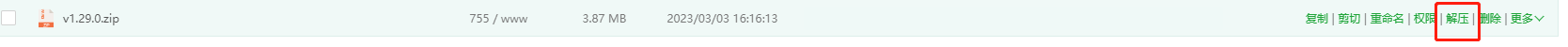
我们等待文件下载完成后,点击解压

再次点击解压

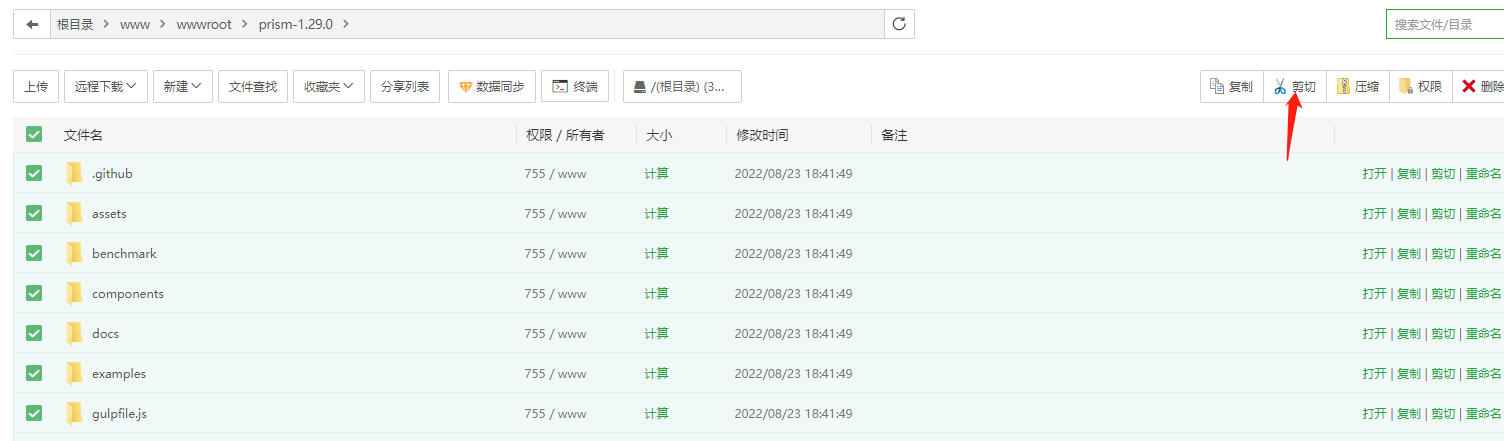
打开刚解压出来的文件夹prism-1.29.0
全选文件,点击剪切或者复制

进入目录:网站根目录/wp-content/plugins/wp-githuber-md/assets/vendorprism
复制刚才剪切的文件(会有覆盖文件的行为,点击同意即可)
紧接着进入目录:网站根目录/wp-content/plugins/wp-githuber-md/src/Modules
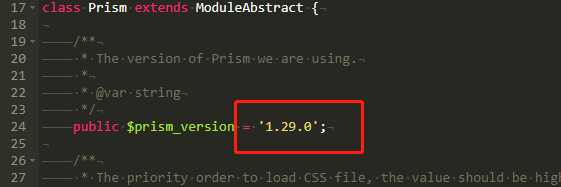
找到Prism.php打开,将该文件中的$prism-version值改为1.29.0即可。

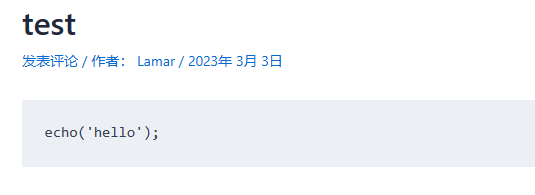
此时返回wordpress重新发布一篇文章,就会发现代码框已经有样式了!

结束语
希望我的文章可以帮助到您,如果您仍有疑问欢迎留言或者通过邮箱的方式联系我们 🙂
如有问题欢迎指出!

5人评论了“WP Githuber MD代码块支持更多编程语言”
1234
1234
https://dci.appsidewalk.com/category/Anal-Ebony/ – anal ebony
I used to be able to find good advice from your content.
My blog – vpn special coupon code 2024
I am really loving the theme/design of your weblog.
Do you ever run into any browser compatibility problems?
A couple of my blog visitors have complained about my website not operating correctly in Explorer but looks great in Chrome.
Do you have any advice to help fix this issue?
my website :: vpn coupon 2024